5 Things a Web Developer Must Know
What we know is a drop, what we don't know is an ocean.
Until we die, we are all students. Every now and then, we are taken aback by something new that we were previously unaware of. This encourages us to continue learning. This is especially true for web development technologies such as HTML, CSS, and JavaScript.
But -
If you get the basics right everything else falls into the place.
Here is my list of 5 basic things a web developer must know -
- Inline and block elements
- CSS box model
- CSS specificity
- Event bubbling and capturing
- Array methods
and obviously some common sense.
Inline and Block elements
Inline
An inline element does not start on a new line and only takes up as much width as necessary. - MDN Docs
label, button, span are some examples of inline elements. Here's an entire list of inline elements.
Block
A block-level element always starts on a new line and takes up the full width available (stretches out to the left and right as far as it can). - MDN Docs
div, table, p are some examples of block elements. Here's an entire list of block elements.
CSS Box Model
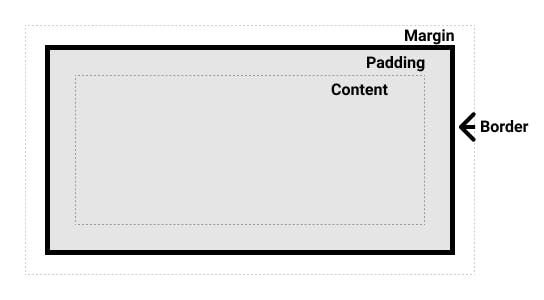
It defines how the element will be seen on the page. It comprises of margin, border, padding and content.

Image from MDN
Read more about standard and alternative box models on MDN here.
CSS Specificity
It defines which CSS property values will be applied to an element when there are multiple CSS selectors targeting the same element.
We have all been in a state where we tried adding certain CSS rules and to our surprise the property values were not applied to the element. And then !important to the rescue.
Using
!importanthas its purposes (though I struggle to think of them), but it's much like using a nuclear explosion to stop the foxes killing your chickens; yes, the foxes will be killed, but so will the chickens. And the neighbourhood." - David
The answer is CSS specificity.
Read more about it on MDN here and a nice visualization at cssspecificity.com.
Event bubbling and capturing
These are two phases of event processing.
Bubbling
When event happens on an element, the handlers on that element are run first, then on its parent, then on its grandparent, and so on until it reaches html element.
Capturing
When event happens on an element, the handlers on the outermost ancestor html element are run, then the element inside it, and so on until it reaches the element where event happened.
All event handlers are registered for the bubbling phase by default.
Read more about it on MDN here and see it in action at domevents.dev.
It is also worth understanding - How event delegation works.
Array methods
There are numerous fundamental concepts in JavaScript that should be understood. However, understanding array methods and how to use them correctly is essential.
The entire list of instance methods is available at MDN here.
Know the difference between map and forEach. I have recently discussed about it here.
Know the difference between filter and find.
That's it. Knowing these things will make you more confident when working on building web sites.
What's your list of 5 important things?
Cover Photo by César Couto on Unsplash

